בניית אתרים באלמנטור מבלי להיות מתכנת
הקורס המקיף ביותר בארץ לבניית אתרים בתוסף אלמנטור. להפוך לבונה אתרים מומחה ללא צורך בקוד.

הקורס המקיף ביותר בארץ לבניית אתרים בתוסף אלמנטור. להפוך לבונה אתרים מומחה ללא צורך בקוד.

263 שיעורים שיהפכו אותך למומחה אלמנטור עולמי
הידע שאני הולך לשתף אותך כאן הוא ידע שצברתי במשך למעלה מ-15 שנים בתור מעצב גרפי, מתכנת והכי חשוב בתור בונה אתרים.
אם החלטת להפוך לבונה אתרים, ואין לך מושג מאיפה מתחילים הקורס הזה הולך להוות את קרש הקפיצה הגדול ביותר עבורך לתחום של בניית אתרים.
במסגרת קורס אלמנטור Ninja נלמד להעלות אתרים לאוויר ונבין איך לבנות אתרים מדהימים באלמנטור מבלי הצורך לכתוב אפילו שורת קוד אחת.
בסרטון ניתן לראות מידע נוסף על קורס אלמנטור Ninja למתחילים ולמתקדמים
את הדרך שלי בתור בונה אתרים התחלתי לפני 15 שנה. כן, כן עוד בתקופת בן גוריון וימי המנדט הבריטי. באותם ימים לבנות אתר הייתה משימה מורכבת, ובשביל לבנות אתר הייתי צריך לדעת HTML ו-CSS.
החדשות הטובות הם שאנחנו כבר לא בתקופת בן גוריון, והיום אני יכול ללמד אותך לבנות אתרים מבלי לכתוב אפילו שורה קוד אחת.
באמצעות המערכת המופלאה של וורדפרס ותוסף בשם אלמנטור, כל אחד יכול לבנות אתרים באותה קלות שבה עורכים מסמך וורד במחשב, פשוט גוררים אלמנטים מצד ימין לצד שמאל.

הקורס של אלמנטור נינג’ה מיועד לכל מי שרוצה ללמוד איך לעבוד עם אלמנטור באופן מקצועי ולבנות אתרים מדהימים מבלי לכתוב קוד ולהיות מתכנת.
במסגרת הקורס נלמד איך לבנות אתרים באלמנטור בצורה קלה ופשוטה על מנת לספק את התוצאות הטובות ביותר ללקוחות שלו.
מתחת ניתן לראות חלק קטן ממה שכלול בקורס לבניית אתרים למתחילים באלמנטור ובנוסף בקורס נלמד גם אלמנטור למתקדמים ועבודה עם אנימציות.

איך לבחור אחסון ודומיין לאתר

בניית אתר מ-0 ללא תבניות מוכנות
בניית אתרים באלמנטור + אנימציות
התאמה למובייל ולטאבלט

בניית אתרים במערכת המובילה בעולם

איך לבצע תחזוקה ועדכונים

יצירת בלוג באתר
אפיון ותכנון לגוגל
הוספת טפסי יצירת קשר
קורס אלמנטור Ninja נבנה בתור מסלול הכשרה אונליין ללימוד בניית אתרים בוורדפרס עם אלמנטור. הקורס יתאים בצורה הטובה ביותר למי שרוצה להפוך את התחום של בניית אתרים למקצוע.
אם החלטת להיכנס לתחום ללא ידע בכלל או עם ידע בסיסי מסרטוני יוטיוב והמטרה היא להפוך לבונה אתרים מקצועי ברמה הכי גבוהה בארץ זה הקורס המושלם עבורך.
הקורס גם יכול להתאים לבעלי עסקים, מעצבים גרפיים, מקדמי אתרים, או כל בעל מקצוע שמקדם את העסק באמצעות אתר ורוצה להבין איך לנהל ולתחזק אתר שנבנה באלמנטור.


בוני אתרים ומעצבים גרפיים
הקורס מיועד לבוני אתרים ולמעצבים גרפיים שרוצים להפוך את התחום של בניית אתרים למקצוע.
הקורס יספק יסודות חזקים לבניית אתרים בצורה נכונה ויאפשר ללמוד איך לבנות אתרים ולהתנהל עם לקוחות.


בעלי עסקים, אנשי SEO, משווקים
למרות שהקורס מיועד בעיקר לבוני אתרים הוא יתאים גם לבעלי עסקים, אנשי SEO משווקים, וכל מי שבנה ומתחזק אתר לבד.
במסגרת הקורס נלמד איך בונים אתר בצורה נכונה על מנת שהוא יתקדם מהר יותר בגוגל, יטען מהר לגולש ויספק תוצאות.
למעלה מ
27
שעות לימוד
למעלה מ
263
שיעורים בקורס
למעלה מ
21
מודולים/פרקים
למעלה מ
750
סטודנטים מרוצים
אפשרו לי ליצור את הקורס הטוב ביותר בארץ לבניית אתרים באלמנטור














בסיום הקורס כל סטודנט שמסיים לצפות בשיעורים ולבצע את המטלות הנדרשות יקבל תעודה הסמכה דיגיטלית שניתן להדפיס ולשלוח למקומות עבודה.
היכולת להציג תעודה של בית הספר לוורדפרס תאפשר לבוגרי הקורס להשתלב בתעשייה כשכירים או עצמאיים בצורה קלה יותר.
בנוסף סטודנטים שנכנסים לתחום של בניית אתרים ובונים למעלה מ-3 אתרים + תיק עבודות יכולים להגיש בקשה להצטרפות למאגר הסטודנטים שמפורסם באתר ויכול לספק עבודה.
הסיבה שרוב בוני האתרים שמנסים לבנות אתר נכשלים היא תקלה קטנה, משהו שעבד בהדרכה אבל פתאום לא עבד במבחן התוצאה. הייחוד של הקורס הוא מעטפת תמיכה רחבה.
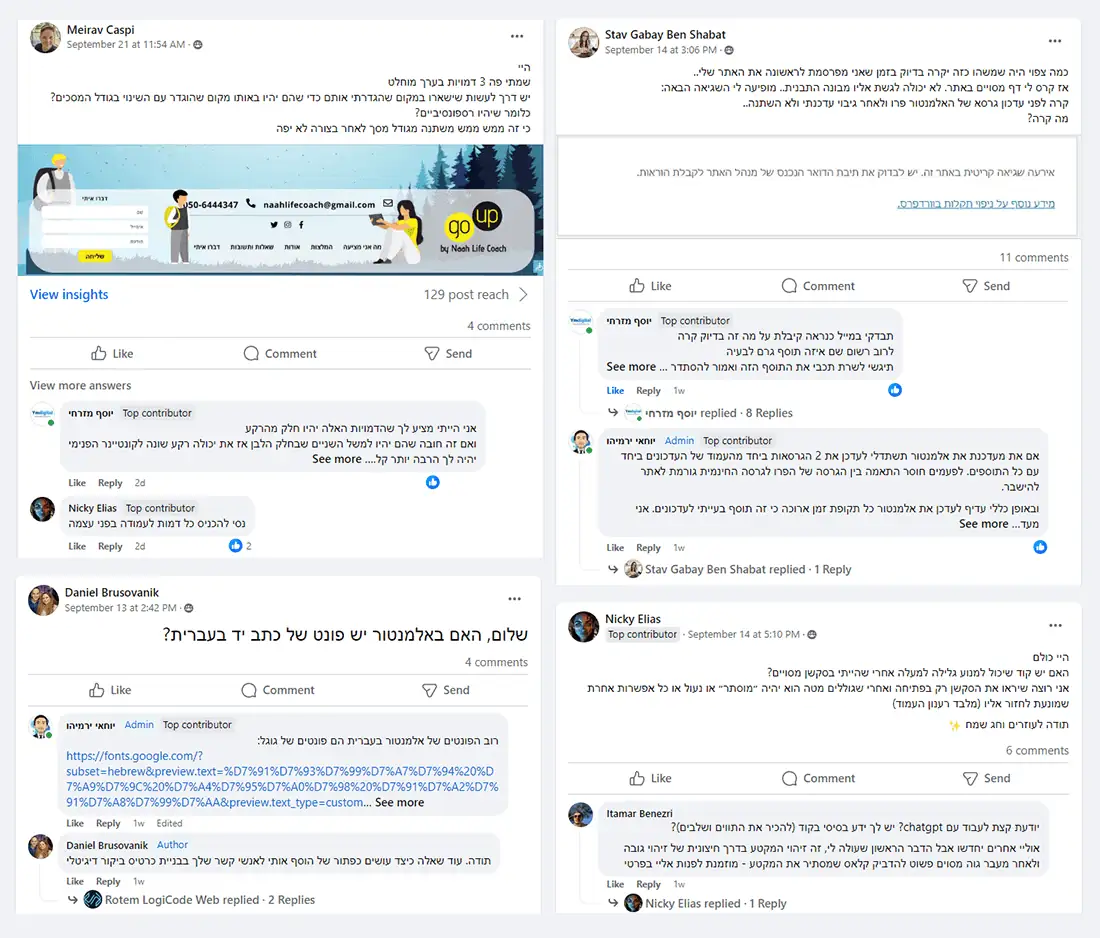
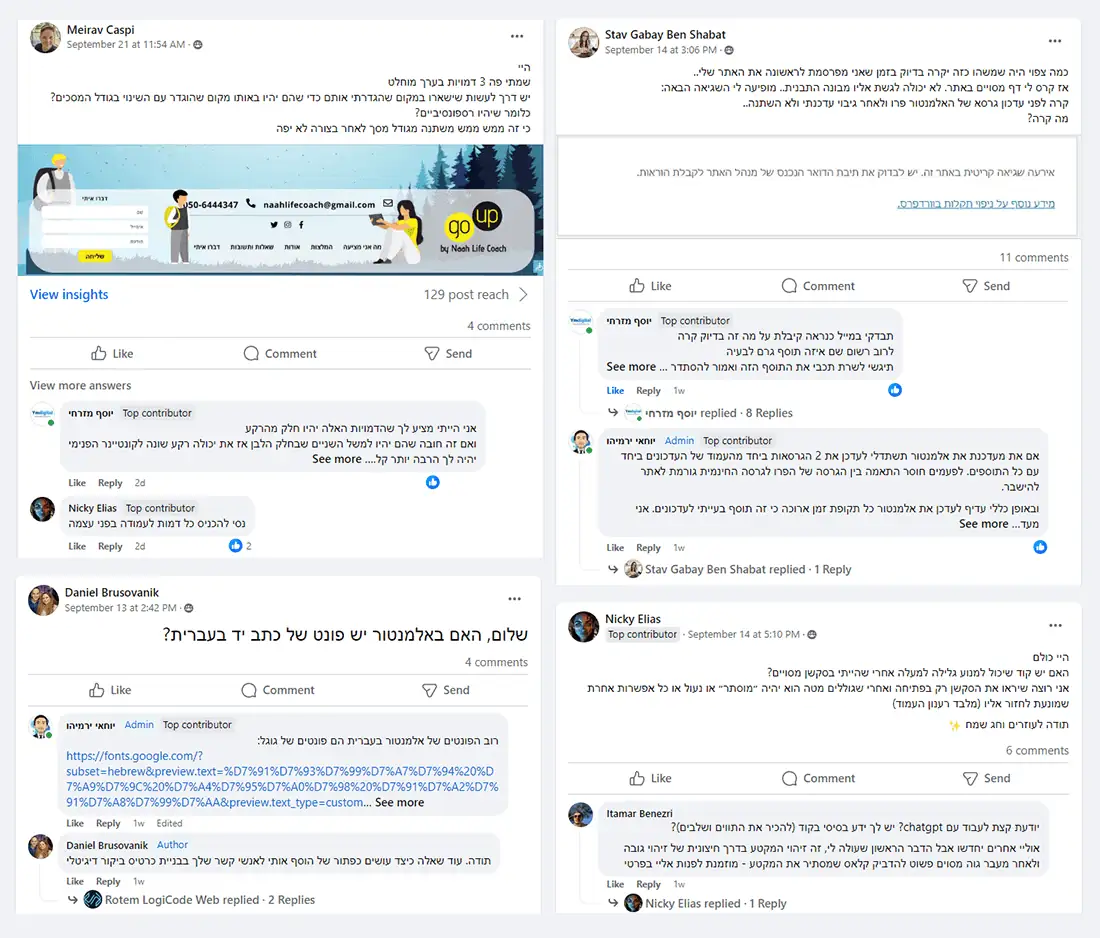
יש לנו קבוצת פייסבוק חזקה + קבוצת פייסבוק עם אלפי חברים שישמחו לסייע לך במענה לשאלות.
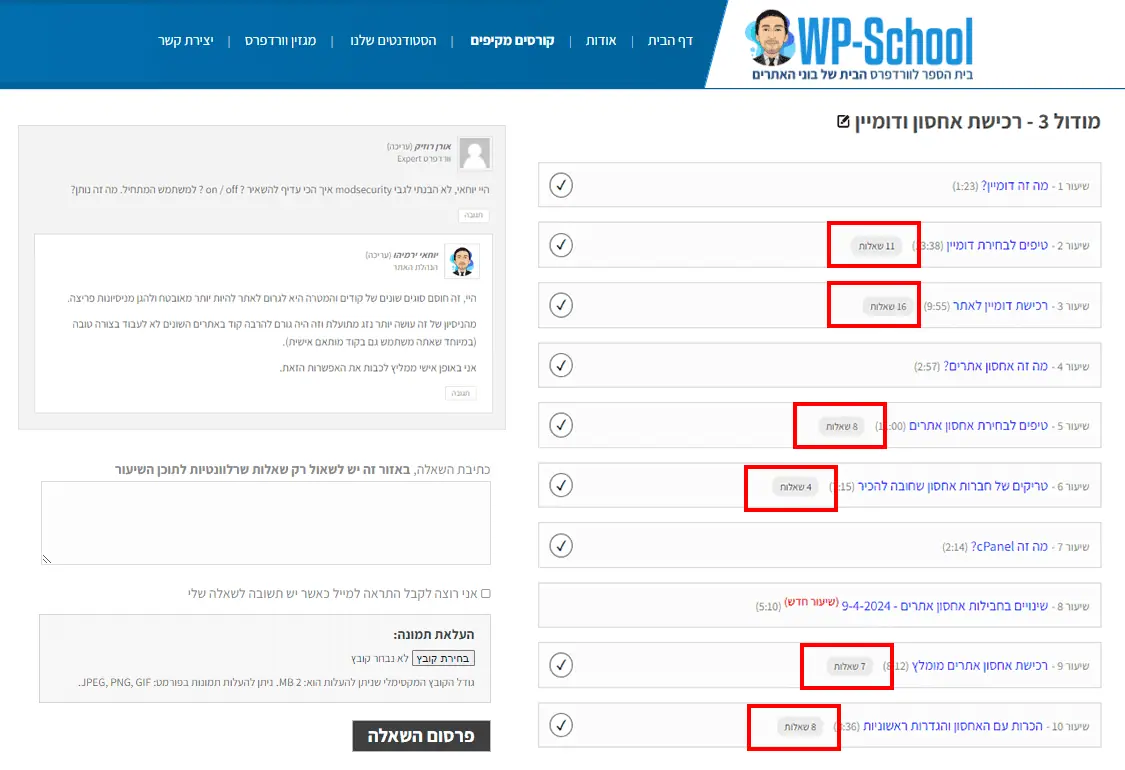
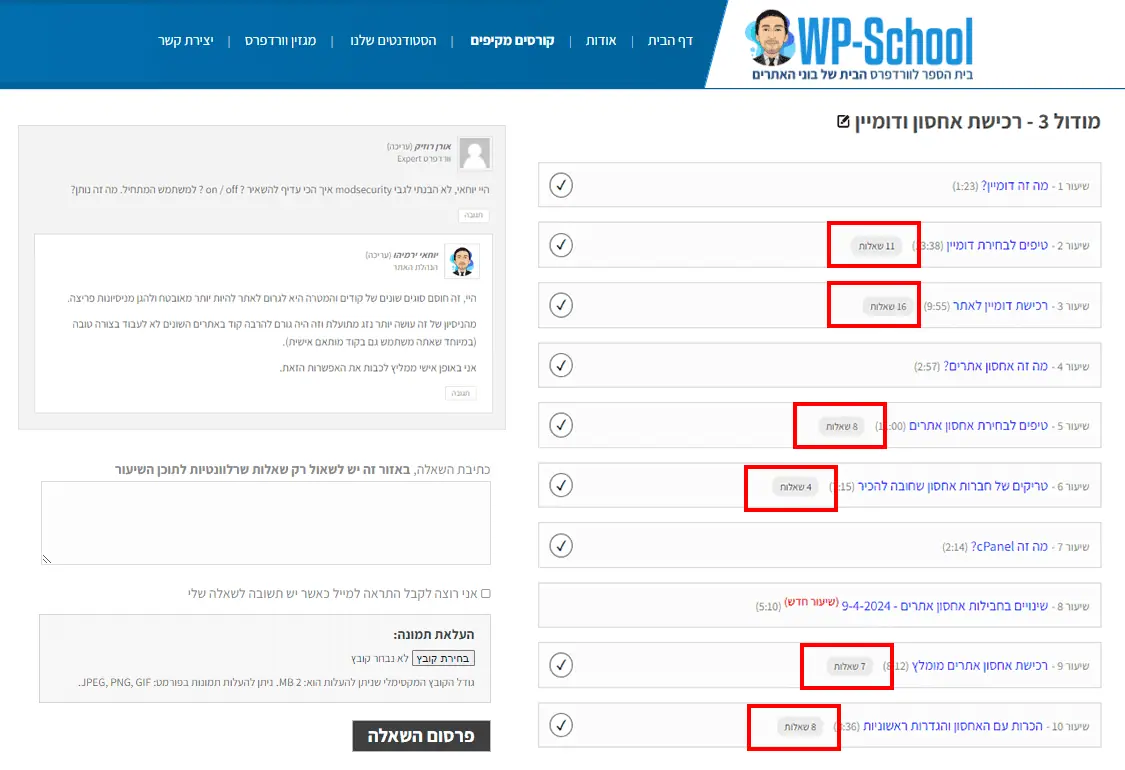
והחלק הייחודי של הקורסים בבית הספר לוורדפרס הוא היכולת לשאול שאלות בכל אחד מעמודי השיעורים ולקבל התראה במייל ברגע שיש תשובה.
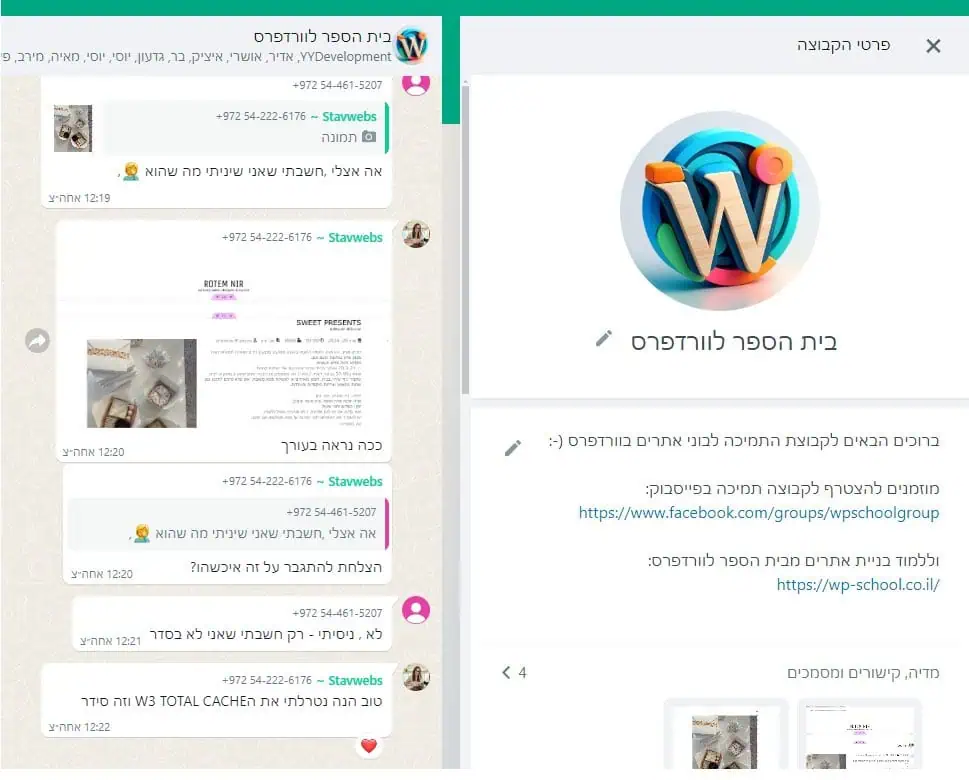
אחת הקהילות החזקות ביותר של בית הספר לוורדפרס היא קבוצת הפייסבוק. בקבוצה יש אלפי חברים ואפשר לשאול שאלות על בניית אתרים ולקבל סיוע ותמיכה ואפילו להתייעץ עם בוני אתרים אחרים על איך להתנהל עם לקוחות ונושאים נוספים.




המערכת של בית הספר לוורדפרס היא מערכת ייחודית המאפשרת לשאול שאלות בכל אחד מעמודי השיעורים ולקבל תשובה למייל ברגע שיש תשובה. בנוסף לכך ניתן גם לצפות במאות שאלות ותשובות לרוב השיעורים ובמרבית המקרים תהיה לכם כפתור תשובה לשאלה מבלי הצורך לשאול.


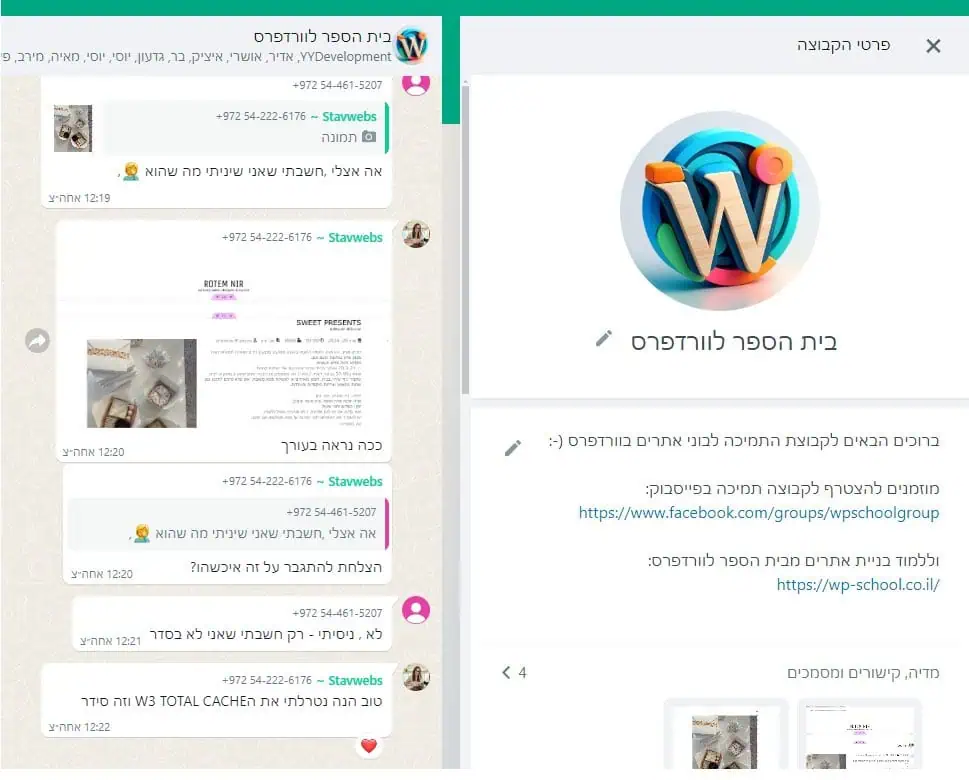
בנוסף לקבוצת התמיכה בפייסבוק והיכולת לשאול שאלות בעמודי השיעורים יש לנו גם קבוצה וואטסאפ פתוחה לתמיכה.


הסטודנטים שלנו נותנים בראש (-:


אוראל
רוזנראוך
בונה ומעצבת אתרים


מאיה
הראל
בנייה, שדרוג ועיצוב אתרים


מירב
כספי
בניית אתרים ושיווק דיגיטלי


אהרן
זלץ
מרצה לכלכלה והשקעות


סתיו
בן שבת
בונה ומעצבת אתרים


יוחאי
ירמיהו
בניית אתרים ותכנות


ויאולטה
גורליק
בניית אתרים וקידום בגוגל


דניאל
ברוסובניק
בונה, מעצב ומקדם אתרים


בתיה
ארנפלד
עיצוב. מיתוג. דיגיטל


שמי יוחאי ירמיהו ואני עוסק בתחום של עיצוב גרפי ובניית אתרים למעלה מ-15 שנה. את האתר הראשון שלי בניתי בתקופת בן גוריון בקוד HTML, ומאז העולם השתנה.
בשנים האחרונות אני מתמחה בעולמות של בניית אתרים בוורדפרס, ונכון להיום בניתי מאות אתרים ושחררתי לספריית התוספים של וורדפרס למעלה מ-15 תוספים שניתנים להורדה בחינם. בתוספים האלו היום משתמשים ביותר מ-50,000 אתרים ברחבי העולם.
אחרי שבניתי אתרים לכל סוגי העסקים, צברתי המון ניסיון בהתנהלות עם לקוחות ופיתחתי תהליכים שאני מעביר הלאה באתר של בית הספר לוורדפרס. האתר מכיל עשרות קורסים מקיפים ללימוד בניית אתרים ומאות בוני אתרים שהתחילו את הדרך מכאן.












איך אפשר לקנות קורס בלי לקבל בונוסים? החדשות הטובות שהחלטתי לפנק אותך וכמות הבונוסים שאני מציע ביחד עם הקורס המטורף הזה היא פשוט פסיכית.
יש כל כך הרבה בונוסים שאני בקושי מצליח לספור אותם, וכל הבונוסים שאני מציע כאן הם 100% בחינם לכל מי שרוכש את הקורס ממש עכשיו אז לא כדאי לחכות.


לא בא לך לשלם על אחסון?? לא חייב, במסגרת הבונוס הזה אני אלמד אותך להתקין בקלות אתר על המחשב באמצעות תוכנה שנקרא Local.
אני אלמד אותך בנוסף ליצור תבניות אתרים מוכנות ולהשתמש בהם לכל אתר נוסף כדי לחסוך זמן בכל פרויקט חדש.


לבנות אתר זה קל, וזה קל פי 200 יותר קל למי שעבר את הקורס שלי (-:
אבל החלק המורכב הוא התחזוקה של האתר:
– איך לעדכן את המערכת ותוספים?
– איך לבצע גיבוי לאתר ואיך לשחזר אותו?
– מה לעשות במידה ויש תקלה?
הקורס בונוס הזה בחינם יכסה אותך מכל הכיוונים ויאפשר לך להתמודד עם כל בעיה ותקלה שמתרחשת באתר.


רוב חברות האחסון, לא יודעות להתמודד עם כמות גדולה של כניסות. או שהם יודעות להתמודד אבל במחירים מטורפים.
על מנת לאפשר לך להתמודד אם אתרים שמקבלים כמות כניסות גדולה במיוחד הוספתי לך גם את הבונוס של Cloudways.
כאן נלמד לאחסן אתרים גדולים במיוחד עם נפחי תעבורה גדולים ונלמד לעבוד עם חברות השרתים המובילות בעולם כמו: גוגל, אמזון, דיגיטל אושן וכו…


צריכים להעביר אתר של לקוח לאחסון והתהליך לוקח לכם שנתיים מהחיים?
סגרתי לכם פינה, כל מה שצריך לדעת כדי לעבור אחסון אתרים כולל 3 דרכים שונות למעבר אחסון + פתרון לתקלות נפוצות.


כל מה שצריך לדעת על מנת לבנות ולעצב אתרים ברמה הגבוהה ביותר.
איך לבחור צבעים לאתר, מרווחים, שימוש בפונטים, רקעים, טקסטים וניגודיות, בחירת צבעים, קומפוזיציה, וגם על טיפים לנושא של עיצוב אתרים.
עלות הבונוס: 99 ₪


קורס מזורז להעלאת אתר לאוויר. בקורס בונוס הזה נלמד איך לבחור דומיין לאתר, איך לבחור שרת אחסון, איך לאפיין את האתר לקידום בגוגל ומהם ההגדרות הראשוניות שצריך לבצע לאחר התקנת האתר בשרת האחסון.
עלות הבונוס: 250 ₪


במקום לשלם בוכטות של כסף עבור יצירת מייל עסקי אחד בודד, מה אם הייתי אומר לך שאפשר ליצור מיילים עסקיים בחינם ללא הגבלה ב-Cloudflare?
בקורס בונוס הזה נלמד לעבוד עם קלאודפלייר שזה אחד הכלים שכל בונה אתרים וכל בעל עסק חייב להכיר.
מרגע הרכישה יש לך 14 יום לצפות בקורס. אם לא קיבלת ערך בתקופת ה-14 יום אפשר לפנות אליי ולקבל 100% החזר כספי. בלי שאלות, בלי אותיות קטנות ובלי טריקים ושטיקים.


הגענו לרגע האמת, אם החלטת להפוך לבונה אתרים יש לך כאן את הקורס הטובים ביותר בארץ (ואולי אפילו בעולם) ללימוד בניית אתרים בוורדפרס עם אלמנטור.
מתחת אפשר לראות מה כלול בקורס וכל מה שנותר לך לעשות זה ללחוץ על הכפתור הזמנה, לבצע תשלום ולהתחיל ללמוד בניית אתרים באלמנטור ממש עכשיו.



מחיר הקורס
מחיר רגיל 1,250 ש"ח
999 ₪
ניתן לחלק ל-12 תשלומים של 84 ₪
רכשו את הקורס 237 סטודנטים לפניך (-:
אם עדיין נותרו לכם שאלות בנוגע לקורס לבניית אתרים תוכלו למצוא מתחת את מרבית השאלות הנפוצות שבדרך כלל אנחנו מקבלים ביחד עם תשובה מפורטת לכל שאלה.
?
האם הקורסים מתאימים למתחילים ללא ידע?
יש באתר קורסים למתחילים וגם למתקדמים. אם אתם מגיעים ללא ידע מקדים תוכלו להתחיל עם הקורס וורדפרס Beginner שמותאם למתחילים ואם אתם מעוניינים להגיע ממתחילים לרמה מתקדמת אז וורדפרס Expert יתאים לכם יותר.
?
כמה עולה קורס לבניית אתרים?
באתר יש מספר קורסים שונים ומחירים שונים. לכל קורס בניית אתרים יש מחיר שונה והוא מופיע בעמוד הקורס הייעודי.
חלק מהחבילות מציעות מחיר מוזל כאשר רוכשים קורס באנדל (וורדפרס Expert) ואז ניתן לחסוך במחיר באופן משמעותי.
?
באיזו מערכת לומדים לבנות אתרים בקורס?
וורדפרס, וורדפרס, ועוד פעם וורדפרס. נכון להיום וורדפרס היא המערכת המומלצת והמובילה בעולם לבניית אתרים. אין עוד מלבדה (-: ואנחנו עובדים רק איתה.
?
האם הקורס מלמד גם שפות קוד כמו HTML ו-CSS?
בחלק מהשיעורים אגע בקצרה בנושאים של HTML ו-CSS אבל מרבית העבודה תהיה באמצעות אלמנטור, כך שלא יהיה צורך ב-HTML ו-CSS וזה לא משהו שניגע בו באופן מעשי בקורס.
?
היכן מתקיימים השיעורים והקורס?
מדובר על קורס דיגיטלי (אונליין) שהוקלט ונערך באופן מקצועי מראש. לאחר רכישת הקורס תקבלו משתמש וסיסמא ותוכלו להתחבר לקורס ולצפות בשיעורים מכל מקום ובכל זמן.
?
האם הקורס מציע החזר כספי?
המטרה של הקורס היא שתהיו מרוצים ותקבלו כלים להפוך לבוני אתרים ולכן אנחנו מציעים החזר כספי של 14 יום.
אם במהלך הצפייה בתוכן של הקורס תבינו שזה לא בשבילכם תוכלו לקבל החזר כספי בכפוף לתקנון ביטול עסקה.
?
מהם אפשרויות התשלום באתר?
אפשרויות התשלום הפתוחות כרגע במערכת התשלום של הקורס הם: PayPal וכרטיס אשראי (ניתן לחלק לתשלומים).
למי שרוצה ניתן ליצור קשר ולשלם גם באמצעות העברה בנקאית או באמצעות אפליקציות תשלום כמו Bit.
?
איזה סוג תמיכה כלולה בקורס?
לכל שיעור בקורס יש אזור של שאלות ותשובות שבו תוכלו לשאול שאלה ולקבל תשובה מקצועית באופן מהיר.
בנוסף יש לנו קבוצת פייסבוק ייעודית לוורדפרס וגם שם ניתן לשאול שאלות ולקבל תשובות.
?
האם הגישה לקורס היא גישה לכל החיים?
מרבית התוכן המוצע באתר מציע גישה לכל החיים אלא אם כן צוין אחרת בעת רכישת המוצר. יחד עם זאת חשוב לציין שהגישה היא לכל החיים כל עוד אנחנו בחיים והעסק פעיל וניתן לראות מידע נוסף על ההתניות בעמוד של תקנון הקורס.
?
האם הקורס מחדש תכנים?
כן, במידת הצורך ואם אחד השיעורים הופך ללא רלוונטי אחדש לעיתים קרובות את התוכן ואוסיף גם תכנים חדשים.
בעת הוספת תוכן חדש תקבלו עדכון למייל שבאמצעותו נרשמתם לקורס בעת ביצוע התשלום.
?
האם הקורס מלמד גם איך לבנות חנות אינטרנטית?
מאחר והנושא של בניית חנות אינטרנטית הוא מורכב ומצריך כמות שיעורים גדולה כרגע הקורס לא מתייחס לחנויות בכלל והקורס יתמקד בעיקר בנושא של בניית אתרי תדמית.
?
האם הקורס יתאים גם לבוני אתרים וותיקים?
במסגרת בית הספר לוורדפרס יש קורסים למתחילים וגם לבוני אתרים וותיקים ומנוסים.
אם אתם בוני אתרים וותיקים עם ניסיון הקורס של וורדפרס Next Level כנראה יתאים לכם יותר משאר הקורסים באתר.
אם עדיין נותרו לך שאלות בנוגע לקורסים באתר ומה אני מציע אז ניתן ליצור קשר באמצעות כל אחת מדרכי יצירת הקשר המופיעות בטופס מתחת ואשמח לסייע.
חובה לפרט את סיבת הפנייה בהודעה בשביל לקבל מענה
מעוניינים ליצור איתנו קשר באופן ישיר?
ניתן ליצור קשר באמצעות כל אחת מהאפשרויות הבאות:
מה לומדים בקורס אלמנטור נינג’ה?
במודול זה נתחיל לבנות את האתר באמצעות אלמנטור. נתחיל מההבנה של איך אפשר לערוך עמודים באתר באמצעות אלמנטור, נלמד איך להוסיף תמונות לעמוד, איך ליצור עמודים, הוספת תמונות רקע, שינוי הגדרות לאלמנטים, יצירת עמוד רספונסיבי ועוד..
שיעור 1: מה זה אלמנטור - יתרונות וחסרונות (4:00)
אלמנטור הוא תוסף כחול לבן של חברה ישראלית ששינה את הצורה שבה אנחנו בונים אתרים בוורדפרס בשנים האחרונות. בשיעור זה נדבר באופן כללי על התוסף ועל היתרונות והחסרונות שלו.
שיעור 2: התקנת אלמנטור בחינם (1:53)
בשיעור זה אנחנו הולכים ללמוד איך להתקין את התוסף של אלמנטור באתר מתוך ספריית התוספים של וורדפרס ונבין ומה אנחנו מקבלים עם האפשרויות החינמיות של התוסף.
שיעור 3: שינויי מחירים באלמנטור - עדכון 9-4-2024 (שיעור חדש) (2:12)
בשיעור הזה נדבר על הנושא של שינויי המחירים של החבילות באלמנטור ב-2024 ואיך זה משפיע על היכולת שלנו לבנות אתרים.
שיעור 4: רכישת אלמנטור PRO + תנאי הרישיון (8:24)
בשיעור זה נדבר על הנושא של רכישת אלמנטור PRO והפעלת הרישיון באתר. נדבר בנוסף על תנאי הרישיון ומה אנחנו מקבלים עם הרישיון שאנחנו רוכשים מאלמנטור ולכמה אתרים זה מתאים.
שיעור 5: הגדרות ראשוניות לאלמנטור (4:04)
בשיעור זה נעשה הכרות ראשונית עם אלמנטור ונלמד איך להגדיר את ההגדרות הראשוניות של התוסף באתר. נלמד איך להשבית פונטים, לשפר מהירות טעינה ולהגדיר את כל העמודים.
שיעור 6: ביטול Flex Container באלמנטור - עדכון 12-2-2023 (שיעור חדש) (2:59)
בשיעור הזה נלמד איך לבטל את האפשרות של Flex Container באלמנטור על מנת ללמוד את הקורס בצורה נכונה ותקינה.
שיעור 7: ביטול תפריט עורך באלמנטור - עדכון 3-12-2023 (שיעור חדש) (2:23)
בשיעור הזה נלמד איך לבטל את התפריט העליון החדש שמופיע בגרסאות החדשות של אלמנטור. למי שזה לא מופיע יכול להתעלם מהשיעור.
שיעור 8: יצירת עמודים והיכרות ראשונית עם אלמנטור (12:54)
בשיעור זה נעשה היכרות ראשונית עם התוסף של אלמנטור ונלמד איך להשתמש בו. נלמד איך להוסיף שורות ואיך לשנות מיקומים של השורות השונות, נלמד איך ליצור טקסטים וכותרות, איך להעתיק ולהדביק אלמנטים ואיך לצפות בתצוגה מקדימה לעמוד.
שיעור 9: הגדרות אתר גלובליות באלמנטור (10:38)
בשיעור זה נלמד איך ליצור הגדרות כלליות לאתר באמצעות אלמנטור. נלמד איך ליצור פונטים וצבעים באופן גלובלי. נלמד איך להגדיר פונט לאתר ולכל האזורים השונים בו, נלמד איך להגדיר צבעים, קישורים, וכותרות.
שיעור 10: הגדרות עיצוב מתקדמות באלמנטור (סגנון תבנית) (8:43)
בשיעור זה נלמד איך אפשר לבצע הגדרות עיצוב מתקדמות באלמנטור, נלמד איך אפשר להגדיר אורך ורוחב של עמוד באתר, איך להגדיר עיצוב לכותרות (H1 - H2), איך לבחור עיצוב טקסט ועוד....
שיעור 11: יצוא/יבוא הגדרות גלובליות + איפוס Template Kit (8:49)
בשיעור זה נלמד איך לאפס את ההגדרות הגלובליות לאתר באלמנטור על מנת לחזור להגדרות הקודמות של האתר ונלמד גם איך לייצא את ההגדרות ולייבא אותם אל האתר שלנו או לאתר אחר.
שיעור 12: הוספת תמונות לעמוד אלמנטור (5:29)
בשיעור זה נלמד איך להוסיף תמונות לאתר באמצעות אלמנטור. נלמד איך אפשר להוסיף ולערוך תמונות, איך להגדיר תגית ALT ואיך לשלוט ברוחב/גודל התמונה.
שיעור 13: הגדרת צבע רקע ותמונות רקע באלמנטור (9:37)
לעיתים נרצה להגדיר לאזור באתר תמונת רקע שתופיע מאחורי הטקסט. בחלק זה נלמד איך לשלוט ברקע, איך לשנות צבע רקע, איך להעלות תמונת רקע מהמחשב ואיך לשלוט בהגדרות של הרקע דרך אלמנטור.
שיעור 14: הגדרות מתקדמות לווידג'טים - הוספת Class ומרווחים (7:05)
בשיעור זה נלמד לערוך את האפשרויות הנוספות שיש לכל אלמנט בעמוד. נלמד איך להוסיף מרווחים לאזורים שונים, נלמד איך להוסיף Class ואיך להוסיף ID לכל אלמנט בעמוד.
שיעור 15: הוספת מסגרת לווידג'ט באלמנטור (4:07)
בשיעור זה נלמד איך אפשר להוסיף מסגרת לווידג'טים באלמנטור ונלמד איך לעצב את המסגרת לפי הצבעים, המשקל והסגנון שאנחנו רוצים ליצור בעמוד.
שיעור 16: שינוי פונטים וצבעים לווידג'טים באלמנטור (5:02)
בשיעור זה נלמד איך לשנות פונטים וצבעים לווידג'טים באלמנטור. נלמד איך לבצע את השינויים באמצעות הגדרות שורה ואיך אפשר לשנות את זה באופן פרטני לכל אלמנטור בעמוד.
שיעור 17: שימוש ב-Z-index באלמנטור (2:28)
באמצעות Z-index נוכל להציג אלמנטים שונים בעמוד לפני או מתחת לאלמנטים אחרים. בשיעור זה אלמנט אתכם איך להשתמש באפשרות הזאת בצורה יעילה ונכונה באלמנטור.
שיעור 18: יצירת עמודות (Columns) באלמנטור (9:29)
על מנת ליצור אזורים מורכבים יותר באתר נרצה ליצור עמודות. בחלק זה נלמד כיצד ליצור עמודות באתר באמצעות אלמנטור, נלמד גם איך להגדיר את כמות העמודות ואת הרוחב שלהם ואיך לשנות את הרוחב בתצוגת המובייל.
שיעור 19: מתיחת אזור באלמנטור ל-100% רוחב מלא (3:05)
בשיעור זה נלמד איך לקחת אזור באלמנטור ולמתוח אותו באופן מלא לרוחב של העמוד כך שהרוחב של האזור יוצג על 100% מהעמוד גם עם הפועל התבנית חוסמת הצגת רוחב מלא.
שיעור 20: שחזור גרסאות עמוד באלמנטור + היסטוריית שינויים (3:22)
כאשר אנחנו יוצרים תוכן לאתר אנחנו משקיעים בו שעות רבות ולעיתים מחיקה של אזור או תוכן בטעות תעלה לכם ביוקר. בשיעור זה נלמד איך לבצע שחזור לגרסאות של עמודים באלמנטור ואיך להשתמש בהיסטוריה של אלמנטור לשחזור שינויים נקודתיים בעת עריכה של עמוד.
שיעור 21: עבודה עם טמפלטים באלמנטור (שמירה, ייבוא וייצוא) (6:36)
בשיעור זה נלמד איך לשמור תבנית עמוד, איך לייצא תבנית עמוד ואיך לייבא תבניות מאתר אחד לאחר. באמצעות שימוש בטמפלטים נוכל ליצור עמודים בצורה מהירה וקלה יותר ובכך גם לשפר את זמן בניית האתר באופן משמעותי.
שיעור 22: ספריית הבלוקים / עמודים / טמפלטים של אלמנטור (5:37)
השיעור הבא נדבר בקצרה על הנושא של ספריית הבלוקים / עמודים / טמפלטים של אלמנטור פרו. נבין איך היא עובדת, איך אפשר לטעון עיצובים מוכנים והאם זה רעיון טוב להשתמש בעיצובים המוכנים?
שיעור 23: העתקת/שכפול עמודים ואזורים שלמים באלמנטור (3:27)
בשיעור זה נלמד כיצד אפשר להעתיק עמוד שלם באלמנטור ולהדביק אותו בתוך עמוד אחר ידי אפשרויות העתקת עמוד שלם והדבקה באמצעות אלמנטור. בנוסף נדבר גם על שכפול עמודים באמצעות Yoast Duplicate Post.
שיעור 24: היכרות עם חלונית הניווט באלמנטור (3:45)
ברגע שאתם יוצרים עמודים מאוד מורכבים יהיה לעיתים תגיעו למצב שבו יש לכם אזורים שנמצאים אחד על גבי השני. במקרה כזה נוכל לעשות סדר עם חלונית הניווט של אלמנטור ובשיעור הזה אלמד אתכם להשתמש בה.
במודול זה נלמד איך אפשר לבצע התאמה של האתר למובייל באמצעות אלמנטור. נלמד איך לצפות באתר בגדלי המסך השונים (מחשב, טלפון נייד וטאבלט) ונלמד איך לשנות את האתר לפי התצוגות המסך. בנוסף נלמד איך להסתיר אלמנטים במובייל, איך לשנות סדר של עמודות, ואיך להגדיר את נקודות השבירה במובייל.
שיעור 1: איך לבדוק האם האתר מותאם למובייל? (6:07)
בשיעור זה נלמד איך אפשר לבדוק האם האתר מותאם למובייל. נלמד איך לבצע את הבדיקה באמצעות הדפדפן, באמצעות הטלפון ובאמצעות האפשרויות התאמה למובייל של אלמנטור.
שיעור 2: התאמת למובייל באלמנטור (מחשב, טלפון נייד וטאבלט) (7:15)
בשיעור הזה נלמד איך אפשר להתאים ולשנות את ההגדרות של אזורים שונים באלמנטור למובייל ולטאבלט. נבין באילו אזורים קיימת האפשרות לערוך את האזור עם הגדרות שונות לטלפון הנייד וכיצד לבצע את השינויים בפועל.
שיעור 3: שינוי/הוספת נקודות שבירה לתצוגת המובייל באלמנטור (1:56)
בשיעור זה נלמד איך לשנות את ההגדרות הגלובליות של אלמנטור על מנת להוסיף נקודות שבירה נוספות שיאפשרו לנו לערוך את תצוגת המסך במובייל, בטאבלט, במחשב נייד, בטלוויזיה רחבה ועוד...
שיעור 4: היפוך עמודות במובייל ובטאבלט באלמנטור (3:17)
בשיעור זה נלמד איך אפשר להפוך עמודות באלמנטור בתצוגות המסך השונות (טלפון וטאבלט) על מנת להתאים את האתר באופן טוב יותר לתצוגות המסך השונות.
שיעור 5: הסתרת אלמנטים באלמנטור במובייל ובטאבלט (4:08)
בשיעור זה נלמד איך להציג אלמנטים בדסקטופ אבל להסתיר אותם בתצוגת המובייל ובטאבלט. בנוסף נדבר על האם זה רעיון טוב ולמה בדרך כלל עדיף להימנע מכך.
במודול זה נלמד איך ליצור את החלק העליון (Header) ואת החלק התחתון (Footer) באתר שבנוי באמצעות אלמנטור. נלמד תחילה איך לעבוד עם תפריטים באתר וורדפרס ואיך ליצור תפריט נפתח. בנוסף נלמד איך ליצור Header ו-Footer שיטענו באופן אוטומטי בכל העמודים באתר.
שיעור 1: יצירת תפריט ניווט באתר וורדפרס (10:45)
בשיעור זה נלמד איך ליצור תפריט ניווט לאתר בוורדפרס. במהלך הסרטון אני אלמד אתכם איך ליצור תפריט חדש, איך להוסיף קישורי עמודים, איך להוסיף קישורים מותאמים ואיך ליצור יותר מתפריט ניווט אחד.
שיעור 2: יצירת מספר תפריטי ניווט + מחיקת תפריט ניווט (4:22)
בשיעור זה נלמד איך להוסיף מספר תפריטי ניווט שונים בוורדפרס ואיך לוודא שאנחנו עורכים את תפריט הנכון. בנוסף אסביר למה לא מומלץ ליצור יותר מתפריט ניווט אחד באתר.
שיעור 3: יצירת תפריט נפתח באתר (Drop Down Menu) (4:17)
בשיעור הזה אני הולך ללמד אתכם איך ליצור תפריטים נפתחים שיאפשרו לגולש לראות עמודים נוספים בתפריט כאשר הם מרחפים מעל עמוד מסוים. נלמד בשיעור איך ליצור תפריט נפתח ב-2 רמות שונות.
שיעור 4: תפריט עליון באלמנטור - יצירת Header (15:01)
בשיעור זה נלמד ליצור חלק עליון באלמנטור הכולל את התפריט של האתר ואת הלוגו שלו. בנוסף נלמד איך לבחור שהחלק העליון יוצג בכל העמודים באתר או בעמודים נבחרים בלבד.
שיעור 5: תפריט עליון באלמנטור - עיצוב תפריט + התאמה למובייל (22:26)
בשיעור הזה נלמד איך אפשר ליצור תפריט עליון באמצעות אלמנטור ואיך ניתן להתאים את התפריט במובייל. נלמד לשנות צבעים לתפריט, התאמה של הרוחב בתצוגות השונות, תפריט פתיחה לטלפון נייד ועוד...
שיעור 6: תפריט עליון באלמנטור - הוספת טקסט לכפתור ספוילר (6:20)
בשיעור זה נלמד להוסיף טקסט לתפריט ניווט נפתח באלמנטור (כפתור ספוילר/המבורגר) כאשר אנחנו משתמשים באפשרות של תפריט נפתח במובייל על רוחב מלא של כל העמוד.
שיעור 7: תפריט עליון באלמנטור - יצירת הדר/תפריט דביק (5:37)
תפריט דביק הוא תפריט עליון שגולל ביחד עם הגולש כאשר הוא יורד לחלק התחתון של העמוד. בשיעור זה נלמד כיצד ליצור חלק עליון דביק או תפריט דביק באמצעות אלמנטור.
שיעור 8: יצירת חלק תחתון (Footer) באלמנטור (11:10)
בשיעור זה נלמד איך ליצור חלק תחתון (Footer) באמצעות אלמנטור ונלמד גם איך אפשר להגדיר את החלק התחתון בצורה כזאת שהוא יופיע בכל העמודים באתר.
שיעור 9: הוספת שורת יצירת קשר ומדיה חברתית ל-Footer (14:10)
בשיעור הזה נלמד איך להוסיף שורת יצירת קשר לחלק התחתון באתר ואיך להוסיף טלפון, כתובת, שעות פעילות וכפתורי מדיה חברתית שיופיעו מתחת לחלק התחתון באתר.
שיעור 10: יצירת תנאים להצגת Header ו-Footer באלמנטור (4:54)
לאחר שלמדנו ליצור את ה-Header וה-Footer באתר בשיעור זה נלמד מה אפשר לעשות אם אנחנו רוצים להפוך את זה לדינאמי ולהציג למשל Header אחר בעמודים אחרים באתר.
במודול הזה נלמד איך אפשר להשתמש בבונה התבנית של אלמנטור (Theme Builder) על מנת לשנות את התצוגה של עמודים באתר. באמצעות בונה התבנית של אלמנטור נוכל להגדיר איך לבנות עמודים שונים כמו עמודים רגילים, פוסטים, קטגוריות, עמוד 404, עמודי תגיות ועוד…
שיעור 1: מה זה Theme Builder (בונה תבנית) באלמנטור? (1:37)
בשיעור זה נתחיל להבין מה זה בונה התבנית (Theme Builder) של אלמנטור ואיך הוא יעזור לנו לעצב ולבנות את כל אחד מהעמודים השונים שיופיעו באתר בוורדפרס.
שיעור 2: יצירת תבנית עמוד בלוג (33:35)
בשיעור הזה אנחנו הולכים ללמוד כיצד ליצור תבנית עמוד בלוג באמצעות אלמנטור. נלמד איך ליצור תבנית ארכיון, איך להוסיף תיאור לעמוד של הבלוג ואיך לתת לו עיצוב ייחודי.
שיעור 3: יצירת תבנית עמוד ארכיון (Archive) תגיות וקטגוריות (9:16)
בשיעור של היום נלמד איך ליצור תבנית ארכיון לעמודים באלמנטור. נלמד איך ליצור תבנית לקטגוריות, איך ליצור תבנית תגיות ואיך להגדיר בנפרד את שורת התיאור של הקטגוריה ושל התגיות.
שיעור 4: יצירת Single Page (עמוד יחיד) (3:31)
בשיעור הזה אנחנו נלמד איך ליצור עמוד גלובלי Single Page (עמוד יחיד) באלמנטור. התבנית עיצוב שאנחנו הולכים ליצור תטען את כל העמודים שאנחנו יוצרים באמצעות אלמנטור.
שיעור 5: יצירת Single Post (פוסט יחיד) לבלוג (16:54)
לאחר שלמדנו בשיעור הקודם איך ליצור תבנית עמוד לאתר בשיעור הזה ניקח את התבנית שיצרנו ונתאים אותה לתבנית של עמוד פוסט שיוצג בכל עמודי הבלוג שאנחנו יוצרים באתר.
שיעור 6: הוספת תפריט צדדי Sidebar לתבנית באלמנטור (3:46)
בשיעור הזה ניקח את התבנית פוסט שיצרנו בשיעור הקודם ונוסיף לה לה תפריט צדדי. בשיעור אלמד אתכם איך לבנות תפריט צדדי באמצעות אלמנטור ואיך לבנות תפריט עם ווידג'ט.
שיעור 7: יצירת תפריט צדדי דביק (שיעור חדש) (10:30)
בשיעור הזה נלמד איך אפשר ליצור תפריט צדדי דביק שגולל ביחד עם הגולש ברגע שהוא גולל עם העמוד.
שיעור 8: יצירת טמפלט של (Search) תוצאות חיפוש (5:11)
במידה ואנחנו מוסיפים תיבת חיפוש (Search Box) לאתר נצטרף להפנות את הגולש לעמוד שיציג את תוצאות החיפוש. בשיעור הזה נלמד כיצד להגדיר את התבנית של עמוד תוצאות חיפוש.
שיעור 9: יצירת טמפלט של Error 404 (שגיאת 404) (5:15)
בשיעור הזה נדבר על שגיאת 404 ואיך ליצור תבנית ייחודית לעמודים מהסוג הזה. נדבר על מה זה שגיאת 404 ולמה חשוב שיהיה עמוד מותאם שיעזור לגולש להגיע ליעד שהוא מחפש.
שיעור 10: יצירת אחידות עבור טמפלטים שונים של תבניות (2:59)
בשיעור של היום נדבר על אחידות עיצובית ועל החיסרון הגדול שיש לנו כאשר אנחנו יוצרים תבניות שונות לעמודים באתר עם אלמנטור. נלמד גם איך לבדוק האם העיצוב של האתר אחיד.
שיעור 11: בדיקה שיצרנו את כל הטמפלטים של אלמנטור (1:52)
בשיעור הזה נוודא שיצרנו בהצלחה את כל התבניות/טמפלטים שאנחנו צריכים באלמנטור על מנת לוודא שלא נטענים עמודים ישנים באתר מתוך תבנית העיצוב הקיימת.
שיעור 12: איך לערוך טמפלט באלמנטור בקלות? (3:25)
לאחר שלמדנו איך ליצור טמפלטים באלמנטור כעת מה שנותר לעשות זה ללמוד איך אפשר לערוך את התבניות בקלות. בשיעור הזה אלמד אתכם 2 דרכים שבהם אפשר להגיע לאזור עריכה של התבניות באתר עם אלמנטור.
שיעור 13: תבנית עמוד - אלמנטור קאנבאס ועמודים ברוחב מלא (6:08)
בשיעור הזה נלמד לעבוד עם תבניות עמוד בוורדפרס ובעיקר ננסה להבין איך ליצור עמוד נקי שלא מכיל כלום ואיך ליצור תבנית עמוד שבה נוכל לעקוף את התוכן של הטמפלטים באלמנטור.
כאשר אנחנו בונים אתר אחד ובעיקר כאשר האתר מיועד להצגת שירותים של העסק אחד הכלים הטובים ביותר להביא יותר פניות ולידים מהאתר הם טפסי יצירת קשר. במודול זה של הקורס לבניית אתרים נלמד איך להוסיף טפסי יצירת קשר באמצעות אלמנטור ונלמד איך לפתור בעיות נפוצות שיש לתוספים.
שיעור 1: מהם טפסי יצירת קשר ולמה הם חשובים (1:35)
לטופס יצירת קשר יש משמעות רבה באתרי אינטרנט ובין אם מדובר על טופס בעמוד יצירת קשר או בעמוד בלוג חשוב שהם יופיעו באתר. בשיעור זה נדבר באופן כללי על הנושא של הוספת טפסי יצירת קשר באתר ומה הופך אותם לחשובים.
שיעור 2: יצירת עמוד של ההודעה נשלחה בהצלחה (8:30)
בשיעור של היום אנחנו הולכים ללמוד איך ליצור עמוד של ההודעה נשלחה לאחר מילוי טופס יצירת קשר. בהמשך השיעורים נדאג גם להגדיר את ההפניה של הגולש אל עמוד התודה באמצעות אלמנטור וטופס יצירת קשר 7.
שיעור 3: מה זה SMTP? - פתרון בעיות לשליחת מיילים באתר (1:30)
בשיעור הזה ננסה להבין מה זה SMTP ולמה לפעמים חלק משרתי האחסון גורמים לנו לבעיות בעת שליחת מיילים בתוך האתר. בנוסף נדבר על מה אפשר לעשות אם אנחנו לא מקבלים מיילים מהאתר.
שיעור 4: הגדרת מייל ו-SMTP בשרת האחסון (10:26)
בשיעור זה נלמד איך אנחנו יכולים להגדיר שרת SMTP ושליחת מיילים בתוך שרת האחסון (חברת האחסון) על מנת לוודא שכל מייל שנשלח דרך האתר יישלח בהצלחה וללא בעיות.
שיעור 5: אלמנטור - הוספת/יצירת טופס יצירת קשר (15:26)
בשיעור זה נלמד איך להוסיף טופס יצירת קשר באמצעות אלמנטור פרו ונלמד כיצד להגדיר לאן תישלח ההודעה למייל ואיך להגדיר את כפתורי הטופס באלמנטור.
שיעור 6: אלמנטור - סוגי שדות בטופס של אלמנטור (11:39)
בשיעור זה נעשה היכרות עם סוגי השדות שאנו יכולים להוסיף בטופס יצירת קשר באלמנטור על מנת לדעת מהם האפשרויות שאנחנו יכולים להכניס בטפסים באתר.
שיעור 7: אלמנטור - עיצוב טופס יצירת קשר בהתאמה אישית (9:15)
בשיעור זה נעסוק בהוספת עיצוב לטופס יצירת קשר באלמנטור. נלמד מהם אפשרויות העיצוב שאלמנטור מציעים לנו על מנת ליצור טפסים הרבה יותר מעניינים עבור הגולשים.
שיעור 8: אלמנטור - הגדרת מבנה הודעת מייל בטופס (8:39)
בשיעור של היום נלמד איך להגדיר באופן מותאם הודעה נשלחה באמצעות אלמנטור על מנת לדאוג שהמייל יגיע אל הגולש באופן תקני ונכון עם המבנה מייל שאנחנו רוצים להגדיר.
שיעור 9: אלמנטור - הפניית הגולש לעמוד תודה (1:18)
בשיעור זה נלמד איך אפשר להפנות את הגולש לעמוד תודה בעת מילוי טופס יצירת קשר באלמנטור. את ההפניה אנחנו עושים על ידי הגדרת כתובת URL בטופס של אלמנטור.
שיעור 10: אלמנטור - איך לשמור הודעות שנשלחו בטופס (2:10)
בשיעור זה נלמד כיצד אפשר ליצור עמוד המציג מאגר של כל טפסי יצירת הקשר שנשלחו מהאתר באלמנטור על מנת לשמור על ניהול פניות מגולשים בצורה טובה יותר.
שיעור 11: אלמנטור - הוספת גוגל reCAPTCHA (5:30)
על מנת להימנע מבעיות ספאם שנוצרות מהוספת טופס יצירת קשר באלמנטור בשיעור נלמד זה כיצד להוסיף את האבטחה של גוגל reCAPTCHA לתוך טפסי יצירת קשר של אלמנטור באתר.
במודול הזה נדבר על העדכון של אלמנטור והוספת האפשרות של אלמנטור קונטיינר (Container Flexbox) ועל העדכון של רשת (Grid). באמצעות הקונטיינרים של אלמנטור נוכל לבנות אזורים בתוך האתר באופן הרבה יותר מהיר ונלמד גם איך לשפר את המהירות טעינה של האתר על ידי טעינה של פחות קוד.
שיעור 1: מה זה אלמנטור קונטיינר? (שיעור חדש) (2:01)
בשיעור הזה אנחנו נדבר על העדכון של אלמנטור שנקרא אלמנטור קונטיינר ונבין מה אנחנו הולכים ללמוד במסגרת המודול הזה של אלמנטור קונטיינרים.
שיעור 2: איך להפעיל ולכבות את הקונטיינר? (שיעור חדש) (2:47)
בשיעור הזה נלמד איך אנחנו יכולים להפעיל את האפשרויות של הקונטיינרים ואיך אנחנו יכולים לכבות אותם במידה ואנחנו מעדיף להשתמש בעורך השורות הישן.
שיעור 3: התנסות ראשונית עם קונטיינרים (שיעור חדש) (8:12)
בשיעור הזה נבצע התנסות ראשונית עם קונטיינרים ונבין מה אנחנו יכולים לעשות באמצעות הקונטיינרים ולמה עדיף להשתמש בהם על פני היכולות עריכה הישנות של אלמנטור.
שיעור 4: הגדרות רוחב קונטיינר (שיעור חדש) (8:32)
בשיעור הזה נלמד איך אפשר להגדיר רוחב לקונטיינר ואיך אפשר לקחת אלמנטים בתוך הקונטיינר ולאפשר להם להתרחב לכל הרוחב הנותר של הקונטיינר.
שיעור 5: ירידת שורה בתוך קונטיינר (שיעור חדש) (8:29)
בשיעור הזה נלמד איך אפשר לקחת קונטיינר שמכיל שורה אחת ולאפשר לקונטיינר להכיל כמה שורות לפי הרוחב וכמות האלמנטים שיש לנו בתוך הקונטיינר.
שיעור 6: יצירת קונטיינר בודד + בחירת כיוון (שיעור חדש) (8:43)
בשיעור הזה נלמד איך ליצור קונטיינר בודד שלא מכיל בתוכו קונטיינרים שונים ואיך אפשר להכניס קוד ואלמנטים לתוך הקונטיינר תוך כדי שליטה על התצוגה שלהם.
שיעור 7: יישור תוכן ומרכוז (שיעור חדש) (10:39)
בשיעור הזה נתמקד ביכולות שלנו ליישר ולמרכז את כל התוכן שמופיע בתוך הקונטיינרים ואיך להציג את האזורים השונים בעמוד באופן תקני.
שיעור 8: יצירת קונטיינר מורכב (שיעור חדש) (11:40)
בשיעור הזה נלמד איך ליצור קונטיינרים מורכבים יותר ואיך אפילו אפשר ליצור עמוד שלם של תוכן באמצעות קונטיינרים.
שיעור 9: יצירת קישור לקונטיינר (שיעור חדש) (3:36)
בשיעור הזה נלמד איך לקחת קונטיינר שלם ולהגדיר עבורו קישור באופן כזה שבכל אזור שנלחץ על הקונטיינר זה יעביר אותנו לעמוד שאליו אנחנו רוצים להגיע.
שיעור 10: הסרת קו תחתי מקישור בקונטיינר (שיעור חדש) (7:12)
בשיעור הזה נמשיך את השיעור הקודם ונלמד איך להסיר קו תחתי במידה והוספנו קישור לקונטיינר שלם והעיצוב השתנה.
שיעור 11: שינוי סדר לקונטיינרים (שיעור חדש) (5:21)
בשיעור הזה נלמד איך אפשר לשנות את הסדר של קונטיינרים בעמוד כך שנוכל להציג כל קונטיינר בכל מיקום שנרצה.
שיעור 12: התאמה למובייל (שיעור חדש) (4:48)
בשיעור הזה נדבר על הנושא של התאמת קונטיינרים למובייל. אנחנו נבין מהם האפשרויות החדשות שיש לנו כאשר אנחנו מתאימים את האתר לתצוגות המסך השונות ואיך לשנות סדר של קונטיינרים.
שיעור 13: המרת שורה לקונטיינר (שיעור חדש) (5:01)
בשיעור הזה נלמד איך אפשר לקחת שורה שנבנתה באמצעות אלמנטור הישן ולהמיר אותה לקונטיינרים מבלי לאבד את העיצוב הישן שיצרנו.
שיעור 14: אלמנטור גריד (Grid) (שיעור חדש) (10:38)
בשיעור הזה נלמד איך לעבוד עם אלמנטור גריד (Grid) על מנת ליצור עמודות ואזורים שונים באתר בצורה הרבה יותר קלה ופשוטה.
זה לא הכל – כאן אנחנו לומדים למקסם את היכולות שלנו
במודול זה נעסוק באלמנטור PRO וננסה להבין מהם הפונקציות המתקדמות יותר שיש לאלמנטור להציע. במודול הזה נתמקד בעיקר בכלים שמאפשרים לנו לשחק עם העולמות של אנימציות כמו לוטי, מעברי עכבר, סליידרים, קרוסלות וכו'....
שיעור 1: הוספת אפקט תנועה (אנימציות) (9:09)
בשיעור זה נלמד איך להשתמש באפקט התנועה של אלמנטור באתר. נלמד על סוגי האנימציות שאלמנטור מציעים ואיך אפשר לשלוט במהירות האנימציה ובהגדרות השונות שיש לאפקטי התנועה להציע.
שיעור 2: אנימצית מעבר עמוד וטעינה ומקדימה (9:29)
בשיעור זה נלמד איך אפשר לעצב באופן מותאם את העמוד טעינה באלמנטור ככה שבכל פעם שאנחנו טוענים את העמוד יופיע עיצוב מיוחד או לוגו שאנחנו מגדירים בזמן העלייה של העמוד.
שיעור 3: אנימציית אפקט עכבר ואפקט גלילה (5:52)
בשיעור זה נדבר על הוספת אפקט אנימציה של עכבר ואפקט גלילה לאובייקטים בעמוד באמצעות אלמנטור.
שיעור 4: אנימציית Lottie (לוטי) + העלאת קבצים (6:25)
בשיעור הזה נדבר על הנושא של אנימציית Lottie. נדבר על מה זאת אנימציה של לוטי, מאיפה אפשר להוריד אנימציות לוטי בחינם ואיך להעלות את הקבצים למחשב.
שיעור 5: הגדרות אנימציית Lottie (לוטי) (6:29)
לאחר שסיימנו בשיעור הקודם להעלות קובץ לוטי עם אנימציה לאתר בשיעור הזה נלמד איך לעבוד עם ההגדרות השונות שיש
שיעור 6: אנימציית לוטי + מעבר עכבר (3:44)
בשיעור הזה נדבר על הנושא של שילוב האנימציה שיצרנו בלוטי בבשיעור הקודם ביחד עם אנימציית תזוזה של העכבר שגם אותה למדנו בשיעורים הקודמים
שיעור 7: סליידרים - יצירת סליידר והגדרות ראשוניות (9:47)
בשיעור זה נלמד איך אפשר ליצור סליידר באתר (תמונה מתחלפת). נדבר בנוסף על החסרונות שיש לשימוש בסליידרים באתר מבחינת המהירות טעינה.
שיעור 8: סליידרים - הגדרות עיצוב לסליידר (5:44)
לאחר שסיימנו בשיעור הקודם ליצור סליידר בתוך האתר בשיעור הזה נעבור על ההגדרות השונות של עיצוב הסליידר והתוכן שמופיע בתוכו.
שיעור 9: סליידרים - הוספת תוכן HTML מותאם (4:04)
בשיעור הזה נלמד איך אפשר להוסיף קוד HTML מתואם לסליידר באלמנטור במידה ואנחנו לא מעוניינים במבנה קוד הרגיל שאלמנטור מאפשרים.
שיעור 10: סליידרים - התאמת סליידר למובייל (2:31)
בשיעור הזה נלמד איך להתאים סליידר שמופיע בעמוד למובייל עד ידי שינוי מוחלט של התצוגה של הסליידר במובייל לעומת המחשב
שיעור 11: יצירת קרוסלת תמונות/לוגואים (6:36)
בשיעור זה נלמד איך אפשר ליצור קרוסלת תמונות ללוגואים בסגנון של מבין לקוחותינו. מדובר על קרוסלת תמונות מסתובבת עם התאמה למובייל.
שיעור 12: הוספת קרוסלת המלצות מלקוחות (5:27)
בשיעור זה נלמד איך להוסיף אזור של ביקורות מלקוחות. האזור ביקורות שנוסיף יכיל קרוסלת המלצות של לקוחות שיעבוד באופן דומה לסליידר.
שיעור 13: עיצוב קרוסלת המלצות מלקוחות (4:23)
בשיעור הזה נמשיך את מה שלמדנו בשיעור הקודם של יצירת קרוסלת ביקורות ונלמד איך אפשר לעצב את הקרוסלה ואת כל הביקורות שיצרנו בתוכה.
במודול זה נעסוק באלמנטור PRO וננסה להבין מהם הפונקציות המתקדמות יותר שיש לאלמנטור להציע. במודול נתמקד בעיקר בכלים המתקדמים של אלמנטור כמו פופאפים, כותרות אנימציה, ספריה לאחור, קופסה מתהפכת, ווידג'ט עמוד פייסבוק, תוכן דינאמי ועוד...
שיעור 1: יצירת פופאפים (Popups) באלמנטור (9:07)
בשיעור זה נדבר על איך ליצור פופ אפ באמצעות אלמנטור. נדבר על מתי נכון להשתמש בפופאפ באתר, איך להגדיר את הפופאפ בצורה נכונה לעמוד ובאילו מצבים עדיף לא להשתמש בהם.
שיעור 2: הוספת טריגרים והתניות לפופאפים (12:04)
בשיעור הזה נמשיך את הנקודה שבה הפסקנו את השיעור הבא לאחר שיצרנו פופאפ ונלמד איך אפשר ליצור התניות וטריגרים לפופאפ על מנת לבחור איפה באילו עמודים הוא יופיע ומתי.
שיעור 3: הפעלת פופאפ בלחיצה על כפתור (2:48)
בשיעור הזה נלמד איך אפשר להפעיל פופאפ באלמנטור ברגע שאנחנו לוחצים על אחד מהכפתורים בתוך העמוד.
שיעור 4: יצירת אזור ספירה לאחור (CountDown) (8:49)
בשיעור זה נלמד איך אפשר להוסיף אזור של ספיקה לאחר באמצעות אלמנטור. בנוסף נלמד איך להגדיר כפתור ספירה לאחר פשוט או כפתור ספירה לאחור לפי תאריכים מוגדרים.
שיעור 5: כותרות אנימציה - טקסט מודגש/מתחלף (9:18)
בשיעור הזה נלמד איך אפשר ליצור כותרות המכילות אנימציה ונתמקד באפשרויות של יצירת טקטס מודגש וגם באפשרות של הצגת טקסט מתחלף.
שיעור 6: הוספת קופסה מתהפכת (12:05)
בשיעור זה נדבר על היכולת לעשות שימוש באלמנט של קופסה מתהפכת באלמנטור. נלמד איך להוסיף עמודה עם קופסאות מתהפכות המכילות טקסט ותמונות ביחד עם כפתור הנעה לפעולה.
שיעור 7: הוספת ווידג'ט של עמוד פייסבוק (2:45)
בשיעור זה נלמד איך אפשר להוסיף לאתר ווידג'ט של עמוד פייסבוק באמצעות אלמנטור ואיך להגדיר אותו בצורה נכונה בתוך האתר.
שיעור 8: עיצוב עם מיקום אבסולוטי (13:26)
בשיעור זה נלמד על הנושא של מיקום אבסולוטי ועל איך אנחנו יכולים ליצור עיצוב ולשלוט על המיקום של כל אחד מהאלמנטים שמופיעים בעמוד. בעזרת מיקום אבסולוטי נלמד כיצד ליצור אזורי עיצוב מורכבים.
שיעור 9: מיקום מקובע - כפתור דביק בעמוד (5:50)
בשיעור הזה נלמד איך להוסיף כפתור דביק של טלפון באמצעות אלמנטור לתוך העמוד באתר.
שיעור 10: הוספת סרטונים וטעינה עצלה (6:17)
בשיעור הזה נלמד איך אפשר להוסיף סרטונים לעמוד באמצעות אלמנטור ואיך אפשר לטעון את הסרטון באמצעות טעינה עצלה ומה החסרונות של טעינה עצלה.
שיעור 11: הוספת מספר מתחלף (מונה) (8:20)
בשיעור זה נלמד איך להוסיף מספרים מתחלפים באמצעות ווידג'ט מונה של אלמנטור.
שיעור 12: מפרידון צורה (הוספת רקע עליון ותחתון) (2:53)
בשיעור הזה נלמד איך להוסיף רקע מיוחד לחלק העליון של אזור באלמנטור וגם לחלק התחתון של האזורים השונים באלמנטור.
שיעור 13: בר התקדמות (3:45)
בשיעור זה נלמד איך לעשות שימוש באפשרות של בר התקדמות באלמנטור ולהציג כישורים שיש לנו להציע.
שיעור 14: אזור שאלות ותשובות נפתח (8:13)
בשיעור הזה נלמד איך ליצור אזור נפתח של שאלות ותשובות (תיבה נפתחת) ונדבר גם על אחד החסרונות שיש לנו בעת שימוש באזור של שאלות ותשובות מהצד שלי קידום אתרים בגוגל.
שיעור 15: העלאת/הוספת פונטים לאלמנטור (שיעור חדש) (7:48)
בשיעור הזה נלמד איך אפשר להעלות פונטים מתוך המחשב אל אלמנטור ולהשתמש בהם באתר. נדבר גם על החסרונות והסכנות של שימוש בפונטים חינמיים מהאינטרנט.
במודול הזה נתמקד בעבודה עם אלמנטור לופ (Loop) ונלמד כיצד לייצר לולאות של פוסטים בתוך האתר. נלמד איך ליצור לולאות סטטיות ולולאות קרוסלה (סליידר). בנוסף נדבר על העדכונים הנוספים של אלמנטור כמו אלמנטים מקוננים, תוכן דינאמי, אלמנטור גריד וכו'...
שיעור 1: תוכן דינאמי באלמנטור (שיעור חדש) (8:47)
בשיעור הזה נלמד איך להשתמש בתוכן דינאמי על מנת להגדיר תוכן גלובלי של הפוסט. לדוגמה כותרת של הפוסט, קישור לפוסט, תאריך פרסום הפוסט, שעת הפוסט, תמונת הפוסט וכו'....
שיעור 2: אלמנטור Loop - יצירת לולאת פוסטים (שיעור חדש) (12:34)
בשיעור הזה נלמד איך לעבור עם אלמנטור Loop על מנת ליצור אזור שיציג את הפוסטים או מוצרים באתר ויאפשר לנו אפילו ליצור קרוסלה שתאפשר להציג פוסטים נוספים בלחיצת כפתור.
שיעור 3: אלמנטור Loop - הגדרות ועיצוב (שיעור חדש) (16:50)
בשיעור הזה נלמד איך לקחת את האזור שיצרנו באמצאות אלמנטור Loop ולבחור איזה סוג של פוסטים אנחנו רוצים להציג. בנוסף נלמד איך אנחנו יכולים לעצב לולאה שהוספה לאתר.
שיעור 4: אלמנטור Tabs - יצירת אלמנטים מקוננים (שיעור חדש) (7:00)
בשיעור הזה נלמד איך ליצור אזור של אלמנטים מקוננים באמצעות אלמנטור (Tabs) ואיך אנחנו יכולים לגרום לכך שעל ידי לחיצה על כפתור נוכל לשנות את התוכן שיוצג בעמוד.
שיעור 5: אלמנטור Tabs - סגנון לאלמנטים מקוננים (שיעור חדש) (5:26)
לאחר שיצרנו אלמנטים מקוננים (Tabs) בשיעור הקודם, בשיעור הזה נלמד איך אפשר לעצב האזור שיצרנו באמצעות אלמנטים מקוננים.
שיעור 6: אלמנטור גריד (Grid) (שיעור חדש) (10:38)
בשיעור הזה נלמד איך לעבוד עם אלמנטור גריד (Grid) על מנת ליצור עמודות ואזורים שונים באתר בצורה הרבה יותר קלה ופשוטה.
עדיין לא סיימנו ויש לי בונוס בשבילך
במודול זה נדבר על נושאים חשובים כמו מה זה וורדפרס, מה ההבדל בין וורדפרס קום לוורדפרס אורג, נדבר על זכויות יוצרים וממה כדאי להימנע, נדבר על מה העלויות של העלאת אתר לאוויר ואסביר איך אפשר לקבל סיוע ועזרה לשאלות בנוגע לסרטונים/שיעורים בקורס ועוד…
וורדפרס היא המערכת שבאמצעותה אלמד אתכם איך לבנות אתרים. בשיעור הזה נבין מה זה וורדפרס, איך ליצור ולערוך עמודים בוורדפרס ולמה מומלץ לבחור בוורדפרס על שאר הפלטפורמות הקיימות בשוק.
בשיעור זה נדבר על התמיכה שאני מציע ביחד עם הקורס. נדבר על סוג התמיכה שאתה יכולים לצפות לה כאשר אתם קונים את הקורס וצורכים אותו אונליין ואיפה אתם יכולים לשאול שאלות במידה ומשהו היה לא מובן באחד מהשיעורים.
בשיעור זה נדבר על העלויות השונות שכדאי לצפות כאשר אתם מעלים אתם לאוויר ומתכננים להשאיר אותו באוויר. ברגע שאנחנו בונים אתר אינטרנט בדרך כלל יש עלויות שנלוות לתהליך. מדובר על עלויות אחזקה (במרבית המקרים עלות שנתית) של רכישת אחסון, רכישת דומיין ורכישת תוספים (כמו אלמנטור).
שיעור 4: מה ההבדל בין וורדפרס com ל-org? (1:46)
במידה ואתם בוחרים לבנות אתר באמצעות וורדפרס חשוב לדעת שיש 2 פלטפורמות שונות לבניית אתרים באמצעות וורדפרס. בשיעור זה נדבר על וורדפרס קום ועל וורדפרס אורג ואסביר איזה אופציה עדיפה וממה להימנע.
שיעור 5: איך ללמוד את הקורס בצורה הטובה ביותר? (6:14)
בשביל שתוכלו לקבל את התוצאות הטובות ביותר מלימוד הקורס הזה בשיעור הנוכחי אני אסביר מה תהיה הצורה הטובה והמומלצת ביותר עבורכם בעת לימוד בניית אתרים מהקורס הזה.
שיעור 6: זכויות יוצרים ונגישות אתרים (9:19)
בשיעור הזה נדבר על נושאים חשובים שכדאי להיזהר מהם כמו הנושא של זכויות יוצרים, שימוש בתמונות, שימוש בפונטים וחוק נגישות אתרים.
שיעור 7: התקנת האתר על המחשב או על שרת אחסון? (2:52)
בקורס זה תוכלו ללמוד איך לרכוש אחסון, איך להעלות את האתר לאחסון ואיך לבנות את האתר שלכם באופן הטוב ביותר על שרת האחסון. בנוסף לכך צירפתי לקורס מודול בונוס שילמד אתכם גם איך להתקין אתר על המחשב ללא שרת אחסון ובשיעור זה אסביר באילו מצבים כדאי להשתמש באופציה הזאת.
שיעור 8: מתחילים בקטן – בניית אתר מתבנית מוכנה (1:24)
על מנת שתוכלו להבין בצורה הטובה ביותר איך לבנות אתר, מה צריך לעשות ואיך מתבצע התהליך בשיעור זה אלמד אתכם לבנות אתר מ-0. בניגוד לשאר הקורס בשיעור זה נשתמש בתבנית מוכנה שבאמצעותה נבנה את האתר בצורה מהירה.
על מנת ליצור את האתר בצורה יעילה השלב הראשון בתהליך שכדאי להכיר זה לבצע אפיון לאתר. בעת האפיון נרצה לגלות כמה דברים כמו מהי המורכבות של האתר, מהם העמודים שאנחנו רוצים לבנות עם האתר, לאיזה קהל יעד אני אנחנו פונים ואיך לקחת בחשבון גם את הנושא של קידום אתרים כאשר אנחנו מתכננים את האתר.
שיעור 1: מה זה אפיון אתר? (2:40)
בשיעור זה נלמד על הנושא של אפיון לאתר. ננסה להבין מה זה אפיון, למה צריך אותו, האם חובה לעשות את האפיון בכל פעם מחדש וכיצד הוא יסייע לנו בהמשך הדרך.
שיעור 2: בחירת העמודים שיופיעו באתר (5:50)
בשיעור זה ננסה להבין איך אפשר לבחור את העמודים שיופיעו באתר לפי השירותים שאנחנו מציעים ללקוחות ולפי סוגי החיפושים שאנשים עושים בגוגל. המטרה היא לבחור את סוגי העמודים בצורה חכמה וליצור דיאגרמת עץ עם העמודים השונים שיופיעו באתר.
שיעור 3: מחקר מתחרים קצר (4:51)
לאחר שהצלחנו להבין בשיעורים הקודמים אילו עמודים אנחנו רוצים שיופיעו באתר כעת מה שנותר לעשות זה מחקר מתחרים קצר על מנת לקבל גם רעיונות מהמתחרים ולראות מה עושים המתחרים שלנו שנמצאים במקומות הראשונים בגוגל.
שיעור 4: שרטוט/שרבוט עמודים מרכזיים באתר (2:34)
בשיעור זה נלמד איך לאפיין את תוכן העמוד באתר על ידי שרטוט קצר שיכוון אותנו בעת עיצוב האתר. לפי הסרטוט נוכל למנוע אי הבנות עם הלקוח שמולו אנחנו מתנהלים.
שיעור 5: חשיבה על מסרים וקופירייטינג לאתר (5:39)
בשיעור זה אני רוצה לגעת ממש בקטנה בנושא של קופירייטינג לאתר וגם בנושא של התדמית שאתם רוצים לייצר עבור הלקוחות שנכנסים אליו. נדבר קצת על הנושא על זה ביחד עם דוגמאות להבדלים בין האפשרויות השונות.
שיעור 6: תכנון האתר עם התאמה לגוגל ולכמות חיפושים (9:39)
בשיעור זה ניקח את האפיון שבנינו בשיעורים הקודמים וכעת עלינו לבחון את פוטנציאל החיפושים שיש לאתר לפי מילות מפתח שונות שאנחנו רוצים לקדם. המטרה של האפיון הזה היא לעזור לנו להבין האם האתר יכול לקבל כמות כניסות מספיק גדולה ואם לא אולי לשנות את האסטרטגיה של העמודים.
שיעור 7: צפייה בטופס האפיון שאני שולח ללקוחות (2:52)
לאלו מכם שמתכננים לבנות אתרים ללקוחות אז סביר להניח שאתם תצטרכו לראות איך נעשה אפיון יותר מקצועי שאתם עושים ביחד עם הלקוח על מנת להבין למה אתם נכנסים. בשיעור זה אציג לכם את טופס האפיון שאני היום שולח ללקוחות.
שיעור 8: איך להתקדם מכאן? תבנית אפיון להורדה (2:11)
בשיעור הזה נדבר על מסמכי אפיון, הצעת מחיר, וצ'ק ליסט שניתן להוריד במסגרת האתר של בית הספר לוורדפרס.
במודול זה נלמד כל מה שצריך לדעת על מנת שנוכל להעלות אתר לאינטרנט. תחילה נתחיל מלדבר על מה זה דומיין, איך לבחור שם דומיין וגם איך לרכוש דומיין. לאחר רכישת הדומיין נדבר על הנושא של אחסון ונסביר מה זה אחסון, איך לבחור אחסון אתרים איכותי ונרכוש את האחסון, לבסוף נבצע קישור בין האחסון לדומיין באמצעות כתובות DNS.
שיעור 1: מה זה דומיין? (1:23)
דומיין הוא הכתובת של האתר שמכניס הגולש לדפדפן הגלישה בשביל להגיע לאתר שפתחתם. בשיעור זה נדבר על מה זה דומיין ומה צריך לדעת לפני שרוכשים דומיין לאתר.
שיעור 2: טיפים לבחירת דומיין (13:38)
כאשר אנחנו בוחרים דומיין הוא הולך לייצג את האתר והעסק שלנו הוא ישפיע על דברים רבים כמו המייל העסקי של החברה, הקלות שבה ניתן יהיה להיכנס לאתר וכו’… בשיעור זה תקבלו כמה טיפים חשובים לבחירת דומיין לאתר/עסק.
שיעור 3: רכישת דומיין לאתר (9:55)
בשיעור זה נלמד כיצד לרכוש דומיין לאתר ונדבר על חברות דומיינים מומלצות מהארץ ומחו"ל, בנוסף נבצע את הרכישה של הדומיין בפועל ואת הגדרת הפרטים שלנו על גבי הדומיין.
שיעור 4: מה זה אחסון אתרים? (2:57)
שרת אחסון לאתר הוא אחד הפרמטרים החשובים ביותר שאנחנו צריכים להכיר כאשר אנחנו מעלים אתר לאוויר. בשיעור זה נדבר על מה זה אחסון אתרים וכיצד הוא משפיע על האתר.
שיעור 5: טיפים לבחירת אחסון אתרים (11:00)
כאשר אנחנו רוכשים אחסון ישנם כמה דברים שאנחנו צריכים לקחת בחשבון כמו: האם התמיכה בעברית, האם השרת מהיר, באיזו מדינה נמצא שרת, האם יש תמיכה בשישי ובשבת, מה המחיר וכו’… בשיעור זה אנסה לגעת בכל הסוגיות החשובות שאתם חייבים להכיר בעת רכישת אחסון.
שיעור 6: טריקים של חברות אחסון שחובה להכיר (7:15)
כאשר אנחנו בונים אתר ורוצים להעלות אותו לאוויר חשוב לדעת מה אנחנו מקבלים עם חבילת האחסון שאנחנו רוכשים. בשיעור זה נדבר על נושאים כמו כמות האתרים שאנחנו יכולים להעלות לאחסון, נפח האחסון, זיכרון ומעבד, גיבויים יומיים ועוד.
שיעור 7: מה זה cPanel? (2:14)
לפני שאנחנו רוכשים אחסון לאתר חשוב להבין מה זה cPanel ולמה רצוי לרכוש רק אחסון שמנוהל באמצעות cPanel על פני חברות אחסון עם ממשק ניהול בפיתוח אישי.
שיעור 8: עדכון חשוב - בחירת אחסון מומלץ ב-2024 (שיעור חדש) (8:20)
בשיעור הזה נדבר על כמה שינויים שהתבצעו באחסון של פאסטקומט לכל מי שמחפש לבצע שיפור מהירות טעינה לאתר.
שיעור 9: רכישת אחסון אתרים מומלץ (8:12)
לאחר שהבנו מה זה אחסון אתרים ומה חשוב לדעת בעת רכישת שרת אחסון בשיעור זה נבצע רכישה של האחסון באופן מעשי ותוכלו ללמוד מ-א’ ועד ת’ איך התהליך מתבצע ואיזה מידע חשוב אתם מקבלים מהאחסון ואתם צריכים לשמור.
שיעור 10: הכרות עם האחסון והגדרות ראשוניות (8:36)
בשיעור הקודם למדנו איך לרכוש אחסון ובשיעור זה נלמד איך להבין מה המידע שקיבלנו במייל מהאחסון, נלמד איך להיכנס לאזור ניהול של האחסון ואל עמוד התמיכה ונבצע הגדרות ראשוניות שאני בדרך כלל מבצע.
שיעור 11: קישור בין הדומיין לאחסון באמצעות DNS (2:59)
על מנת שהגולש יוכל להיכנס אל האתר שמאוחסן באחסון יש לקשר את כתובות ה-DNS של האחסון בתוך הממשק של ספק הדומיינים. בשיעור זה אלמד אתכם כיצד לבצע זאת.
שיעור 12: איך להוסיף דומיין נוסף לשרת האחסון (4:34)
בדרך כלל כשאתם רוכשים אחסון תהיה לכם האפשרות לבחור את הדומיין המרכזי שממנו יטען האתר. בשיעור זה נלמד איך להוסיף דומיין נוסף לשרת האחסון במידה ובחרתם חבילה המאפשרת לאחסן יותר מדומיין אחד.
שיעור 13: יצירת סאב דומיין בשרת האחסון (3:49)
סאב דומיין מאפשר לנו ליצור תיקייה נוספת שממנה יטען אתר נוסף או תוכן אחר של האתר על גבי הדומיין הקיים וללא צורך בדומיין נוסף. בשיעור זה נלמד מה זה סאב דומיין ואיך ליצור סאב דומיין לאתר הקיים.
שיעור 14: יצירת סאב דומיין (ממשק cPanel חדש) (שיעור חדש) (5:04)
סאב דומיין מאפשר לנו ליצור תיקייה נוספת שממנה יטען אתר נוסף או תוכן אחר של האתר על גבי הדומיין הקיים וללא צורך בדומיין נוסף. בשיעור זה נלמד ליצור סאב דומיין בממשק החדש של cPanel.
שיעור 15: חסימת היכולת לצפות בתיקיות באתר (5:45)
בשיעור זה נלמד איך לחסום את היכולת לצפות בתיקיות של האתר באמצעות הוספת קוד לקובץ htaccess של האתר בשרת האחסון על מנת לחסום צפייה בקבצים של האתר.
במודול זה נלמד איך לבצע התקנה של וורדפרס בשרת האחסון על מנת להתחיל את התהליך של בניית האתר. נדבר על סוגי ההתקנה השונים ונלמד איך לבצע התקנה מהירה דרך שרת האחסון ואיך לבצע התקנה ידנית במידה ויהיה לנו בכך צורך. בנוסף נדבר גם על הקובץ wp-config נסביר מה הוא עושה ואיך לערוך אותו.
שיעור 1: התקנה מהירה או ידנית – איזו אופציה עדיפה? (1:37)
בשיעור זה נדבר על סוגי ההתקנות של וורדפרס (התקנה ידנית משרת האחסון והתקנה מהירה). אסביר מתי כדי להשתמש בהתקנה מהירה של וורדפרס ומתי להשתמש בהתקנה ידנית לאתר.
שיעור 2: התקנה מהירה – התקנת וורדפרס בשרת האחסון (9:17)
הדרך הקלה והטובה ביותר להתקין אתר וורדפרס היא באמצעות התקנה מהירה דרך ממשק הניהול באחסון. בשיעור זה נלמד כיצד לבצע התקנה מהירה של וורדפרס לאתר בכמה דקות בודדות.
שיעור 3: התקנה מהירה – ניקוי האתר מתוספים וקבצים מיותרים (2:53)
כאשר אנחנו מבצעים התקנה מהירה לוורדפרס בדרך כלל שרת האחסון שבו אנחנו משתמשים יתקין לנו על האתר תוספים וקבצים נוספים שבדרך כלל אין לנו בהם צורך. בשיעור זה נלמד איך למחוק אותם לאחר ביצוע ההתקנה.
שיעור 4: התקנה ידנית – הורדת וורדפרס והעלאה לאחסון (5:24)
לאלו מכם שמעוניינים לבצע התקנה ידנית לאתר בשיעור זה תלמדו איך להוריד את ההתקנה העדכנית ביותר של וורדפרס ואיך להעלות את קבצי ההתקנה לשרת האחסון על מנת שנוכל להתקין את המערכת.
שיעור 5: התקנה ידנית – יצירת בסיסי נתונים לוורדפרס (5:19)
על מנת להתקין וליצור אתר שפועל באמצעות וורדפרס חובה ליצור בסיס נתונים לאתר. בשיעור זה נדבר על מה זה בסיסי נתונים ואיך ליצור בסיס נתונים חדש בשרת האחסון כולל משתמש וסיסמא לבסיס הנתונים.
שיעור 6: התקנה ידנית – חיבור בסיס הנתונים להתקנה של וורדפרס (5:28)
לאחר העלאת קבצי וורדפרס לאחסון ולאחר יצירת בסיס הנתונים לאתר בשיעור זה תלמדו כיצד להגדיר את שם האתר, איך להגדיר משתמש וסיסמא ואיך לחבר בין ההתקנה של וורדפרס לבסיס הנתונים.
שיעור 7: היכרות עם הקובץ wp-config.php בוורדפרס (2:21)
לאחר ביצוע ההתקנה של וורדפרס לעיתים נרצה לשנות את המשתמש והסיסמא של בסיס הנתונים או את בסיס הנתונים שממנו אנחנו טוענים את האתר. בשיעור זה נלמד מה זה קובץ wp-config.php ואיך לערוך אותו במידת הצורך.
במודול זה אנחנו הולכים לעשות היכרות ראשונית עם המערכת של וורדפרס ואנחנו הולכים להגדיר את ההגדרות הראשוניות של האתר. נגדיר את שם האתר והעסק, נעשה הכרות ראשונית עם וורדפרס ואזור הניהול של הממשק, נגדיר מבנה קישורים, נגדיר את עמוד הבית ונבין מה ההבדל בין פוסטים לעמודים.
שיעור 1: התחברות/כניסה לממשק וורדפרס (2:45)
בשיעור זה נלמד כיצד להתחבר למערכת הניהול של וורדפרס על ידי כניסה לעמוד ההתחברות, נלמד לנווט בין ממשק הניהול לאתר, נבין איך להתנתק מהמשתמש ואיך לשחזר סיסמא.
שיעור 2: היכרות ראשונית עם הממשק ניהול של וורדפרס (3:23)
בשיעור זה נעשה היכרות קצרה לממשק של וורדפרס. נדבר על אילו אפשרויות יש לנו בממשק ניהול האתר, נדבר על תפריט הניהול העליון שמופיע בכל עמודי האתר ואיך להתנהל עם האתר באופן פשוט וחכם.
שיעור 3: הגדרות כלליות לאתר - שם, תיאור, מייל ושפה (2:51)
בשיעור זה נעבור מחדש על כל ההגדרות הכלליות של האתר בוורדפרס. נגדיר את שם האתר, את התיאור של האתר, את המייל של מנהל האתר, את שפת האתר וכו’…
שיעור 4: הגדרת מבנה קישורים לאתר (3:46)
מבנה קישורים ישפיע על הצורה שבה כתובות של העמודים יופיעו באתר (URL של העמוד). בשיעור אדבר על מבנה הקישורים השונים של וורדפרס ועל מבנה הקישורים שאני ממליץ להגדיר באתר ואסביר למה זה כל כך חשוב.
שיעור 5: יצירת עמודים בסיסיים באתר (3:58)
בשיעור זה נגדיר כמה עמודים בסיסיים וריקים שאיתם נוכל לעבוד בשיעורים הבאים ונחזור ליצירת עמודים מורכבים יותר בהמשך המודולים בקורס. בנוסף אלמד אתכם על איך להוסיף טקסט שומר מקום לעמודים השונים.
שיעור 6: הגדרת עמוד הבית ועמוד הבלוג (2:23)
לאחר שיצרנו מספר עמודים בסיסיים בשיעור הקודם בשיעור זה נדבר על איך אפשר להגדיר את עמוד הבלוג ועמוד הבית של האתר דרך ההגדרות של ממשק הניהול של וורדפרס.
שיעור 7: פרוטוקול אבטחה - מה זה SSL (4:20)
בשיעור זה נדבר על הנושא של SSL (פרוטוקול אבטחה) וננסה להבין מה זה SSL, למה חשוב להתקין פרוטוקול אבטחה באתר ואילו שינויים זה עושה בפועל על האתר ועל טפסי מילוי באתר.
שיעור 8: פרוטוקול אבטחה - התקנת Let's encrypt באחסון (2:14)
בשיעור אסביר לכם מה זה Let's encrypt ואלמד אתכם איך אפשר להתקין פרוטוקול אבטחה (SSL) לאתר כאשר האחסון תומך בפרוטוקול אבטחה של Let's encrypt.
שיעור 9: פרוטוקול אבטחה - Really Simple SSL (מעודכן 12-2-2023) (שיעור חדש) (5:38)
בשיעור הקודם של ביצענו התקנה של SSL באחסון. בשיעור זה נלמד מה אפשר לעשות על מנת שהאתר יטען בצורה תקינה ועל מנת שנקבל אישור מהדפדפן על כך שהאתר מאובטח.
שיעור 10: ביטול עדכונים אוטומטיים בוורדפרס (4:38)
על מנת להימנע מבעיות ותקלות באתר בעתיד אדבר על הנושא של עדכונים בוורדפרס ואיך לבטל את עדכונים אוטומטיים של תוספים, של המערכת ושל תבניות העיצוב באתר.
שיעור 11: חסימת גוגל מסריקת האתר (2:40)
כאשר אנחנו יוצרים אתר חדש לעיתים נרצה לחסום את הרובוטים של גוגל מלסרוק אותו על מנת שלא יופיע בגוגל לפני שסיימנו לבנות אותו. בשיעור זה נדבר על מתי כדאי למנוע מהאתר להיות מאונדקס על ידי גוגל ומה חשוב לדעת לפני שאנחנו מבצעים את השינוי הזה.
אם אתם רוצים לחסוך את עלויות האחסון במודול זה אלמד אתכם איך להתקין את אתר וורדפרס על המחשב ואיך להעביר את האתר בסיום העבודה לשרת האחסון. נלמד איך להתקין את וורדפרס על המחשב באמצעות תוכנת Wamp ואיך לאפשר שליחת אימיילים ופרוטוקול אבטחה (SSL).
שיעור 1: מתי להתקין אתר וורדפרס על המחשב? (4:05)
בשיעור הזה נדבר על מתי כדאי להתקין אתר של וורדפרס על המחשב ואיך ונדבר בקצרה על מה אנחנו הולכים ללמוד במסגרת המודול הזה.
שיעור 2: תוכנות להתקנת וורדפרס על המחשב (2:45)
בשיעור הזה נדבר על התוכנות השונות שיש בשוק ומאפשרות להתקין וורדפרס על המחשב בחינם ללא הצורך באחסון אתרים.
שיעור 3: התקנת תוכנת Local על המחשב (4:18)
בשיעור הזה נלמד איך להתקין את התוכנה של Local על המחשב על מנת שנוכל להתקין גם אתר וורדפרס במחשב.
שיעור 4: התקנת אתר וורדפרס על המחשב (11:29)
בשיעור הזה נלמד איך אפשר להתקין את האתר הראשון שלנו בוורדפרס על המחשב באמצעות התוכנה של Local.
שיעור 5: הגדרות ראשונית לאתר ב-Local (12:29)
לאחר שסיימנו להתקין את האתר בשיעור הקודם נלמד בשיעור הזה איך לגשת לאתר מתוך התוכנה של Local ואיך לבצע שינויים להגדרות של האתר.
שיעור 6: התקנת SSL לאתר במחשב (8:16)
בשרתי אחסון יש לנו את האפשרות להתקין SSL לאתר (פרוטוקול אבטחה) ובשיעור הזה נלמד איך להתקין ולהגדיר SSL גם במחשב על מנת שנוכל להעביר אתרים מהאחסון אל המחשב ולהיפך עם פרוטוקול אבטחה.
שיעור 7: הפיכת אתר ל-Live והצגה ללקוח (7:07)
בשיעור הזה אנחנו נלמד איך אפשר לקחת אתר שנמצא על המחשב ולהפוך אותו לאתר Live שנמצא באינטרנט על מנת להציג אותו ללקוחות.
שיעור 8: צפייה במיילים שנשלחו באתר במחשב (5:02)
בשיעור הזה ננסה להבין איפה נשמרים המיילים נשלחים מתוך האתר במחשב שלנו ונבין גם למה אנחנו לא מקבלים את המיילים אל כתובת המייל האמיתית.
שיעור 9: שכפול אתר במחשב (4:25)
בשיעור הזה נלמד איך לקחת אתר קיים ולשכפל אותו במידה ואנחנו רוצים לבצע ניסויים באתר מבלי לשנות את האתר המקורי שאיתו אנחנו עובדים.
שיעור 10: מחיקת אתרים מהמחשב ב-Local (2:10)
בשיעור הזה נלמד איך אנחנו יכולים למחוק אתר שמתוקן על המחשב במידה וכבר אין לנו בו שימוש.
שיעור 11: יצירת BluePrints - תבנית התחלתית לבניית אתר (8:54)
בשיעור הזה נלמד איך אפשר ליצור BluePrints לאתר על מנת ליצור תבנית אתר התחלתית שאיתה נוכל לבנות את כל האתרים הבאים שניצור.
שיעור 12: העברת אתר לאחסון - יצירת גיבוי (11:11)
בשיעור הזה נתחיל ללמוד איך אפשר לקחת אתר שנמצא על המחשב ולהעביר אותו אל שרת האחסון שלנו.
שיעור 13: העברת אתר לאחסון - שחזור אתר בשרת האחסון (8:44)
בשיעור הזה נלמד איך לקחת את הגיבוי של האתר שיצרנו בשיעור הקודם ואיך אפשר לשחזר את הגיבוי הזה בשרת האחסון ולהציג את האתר שלנו מהמחשב.
שיעור 14: שימוש ב-Addons ב-Local (2:37)
בשיעור הזה נלמד איך להשתמש ב-Addons בתוכנה של Local על מנת להוסיף פיצרים נוספים לתוכנה.
שיעור 15: פתרון בעיות באתר על המחשב (3:46)
בשיעור הזה נלמד מה אפשר לעשות במידה ויש לנו אתר על המחשב שמכיל בעיות. נלמד מה לעשות אם תוסף שבר לנו את האתר ואיך לגלות שגיאות PHP באתר.
שיעור 16: הגדרות גלובליות לתוכנה של Local (2:15)
בשיעור הזה נלמד לעבוד עם ההגדרות הגלובליות שיש ל-Local ונלמד איך לבצע כמה הגדרות שיהפכו את העבודה שלנו ליותר נוחה וקלה.
אם לא היה לך דחף חזק ללמוד בניית אתרים בוורדפרס לא היית מגיע עד לסוף העמוד.
הדבר האחרון שנותר לך לעשות זה להשקיע בעצמך ובעתיד שלך ולהפוך לבונה אתרים באופן המהיר ביותר על ידי בחירת הקורס מתחת והתחלת הלימוד ממש עכשיו.
זה הזמן להחליט ואם זה לא יקרה עכשיו זה עשוי לא לקרות אף פעם.



מחיר הקורס
מחיר רגיל 1,250 ש"ח
999 ₪
ניתן לחלק ל-12 תשלומים של 84 ₪
רכשו את הקורס 237 סטודנטים לפניך (-:
אם עדיין נותרו לך שאלות בנוגע לקורסים באתר ומה אני מציע אז ניתן ליצור קשר באמצעות כל אחת מדרכי יצירת הקשר המופיעות בטופס מתחת ואשמח לסייע.
חובה לפרט את סיבת הפנייה בהודעה בשביל לקבל מענה
מעוניינים ליצור איתנו קשר באופן ישיר?
ניתן ליצור קשר באמצעות כל אחת מהאפשרויות הבאות:
איך בונים אתרים ללא ידע בשפות קוד
במאמר הבא תוכלו להבין אפשר לבנות אתר מקצועי לעסק גם ללא ידע בשפות קוד.